
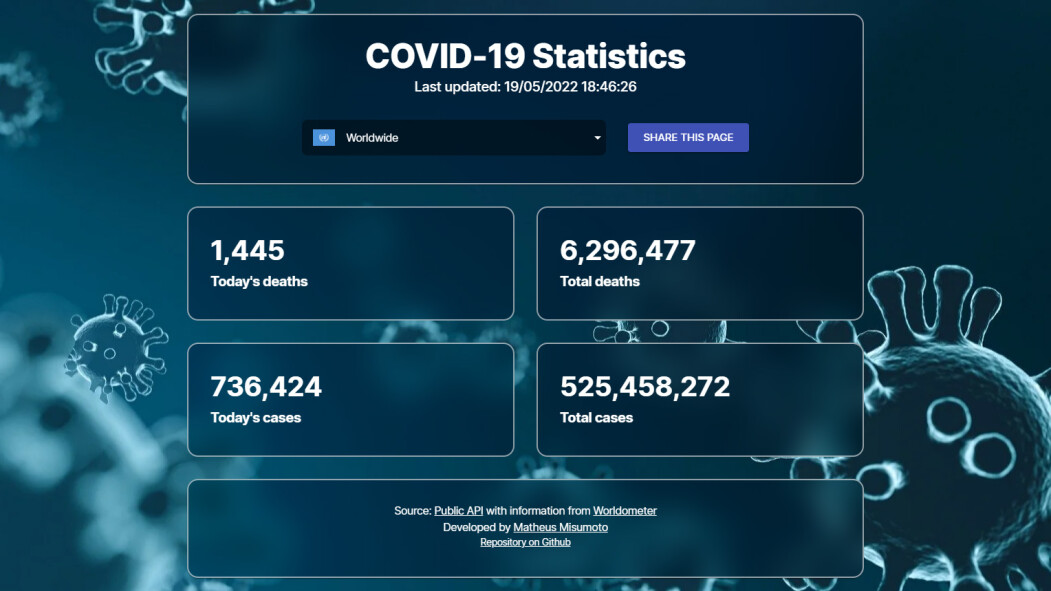
Neste mês finalizei uma progressive web application (PWA) que exibe dados estatísticos da pandemia da COVID-19 ao redor do mundo. A página foi desenvolvida em React, biblioteca em JavaScript, com Material UI.
A página mostra a quantidade diária e total de casos e mortes no Brasil, China, Alemanha, Itália, Japão, Estados Unidos e Portugal. Além disso, a aplicação também permite ver a somatória mundial. Os dados são extraídos de uma API pública, que tem como fonte o site Worldometer.
O código fonte está no meu GitHub. Se quiser ver a PWA funcionando, ela está acessível no endereço https://projects.matheusmisumoto.dev/covid19-stats/.
A lista de países pode ser modificada editando o arquivo countries.js em /src/commons/constants. As imagens das bandeiras estão na pasta /assets/images.
Dependendo do horário e do país, dados da COVID-19 do dia podem estar indisponíveis. Por isso, uma animação skeleton aparece para sinalizar a falta da informação ao usuário.
O desenvolvimento do projeto aconteceu durante um bootcamp da plataforma Digital Innovation One, assim como a página de busca de restaurantes usando APIs do Google.
Desafios e mudanças
Preparar a página para PWA foi uma das etapas das aulas. Na época, o trabalho foi facilitado na própria criação do projeto usando create-react-app com um template para progressive web app. Anos depois migrei o código para o framework Next.js, uma vez que ele se tornou obsoleto.
Um dos desafios foi a customização do Material UI, algo que não tinha experimentado até então. Depois de ler a documentação e fazer várias tentativas, usei o createTheme e o ThemeProvider para fazer as mudanças, como a fonte do texto e o glassmorphism nos cards.
Também otimizei as imagens usadas no projeto. A ilustração de fundo usa o formato webp e mudei as bandeiras dos países para o formato SVG. Dessa forma, acelerando o carregamento da página.
Gostou? Também leia meu post sobre meu arquivo de projetos academicos em Angular e como usar a validação ReCAPTCHA em PHP.