
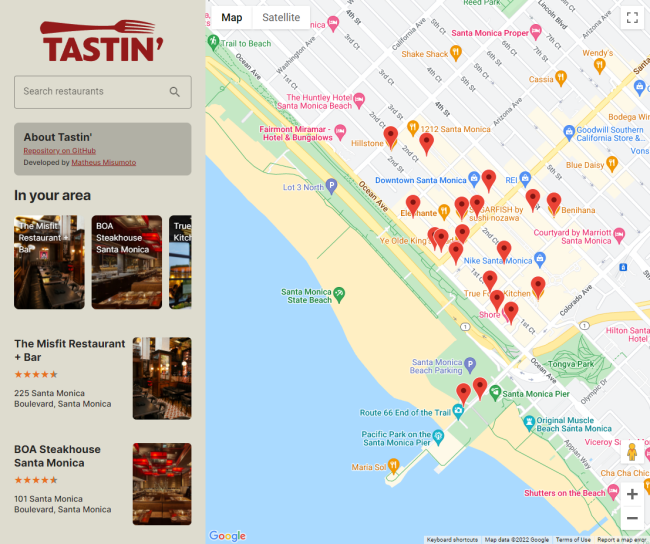
Neste mês finalizei o projeto Tastin’, uma aplicação de busca de restaurantes próximos usando a biblioteca React e as APIs do Google Maps e do Google Places.
No site é possível procurar restaurantes em um alcance de cerca de 500 metros com base na localização do usuário ou arrastando o mapa para a área desejada para busca.
O projeto se junta a outros como a lista de tarefas utilizando React e Redux, o arquivo de projetos acadêmicos em Angular e o website da Associação Brasileira de Ex-Bolsistas Gaimusho Kenshusei.
Além da lista padrão dos restaurantes nas proximidades, é possível fazer uma busca por tipo ou nome do estabelecimento. Ao clicar em um item da lista, o usuário pode ver detalhes como telefone e se o local se encontra aberto no momento.
O projeto foi desenvolvido durante os estudos da biblioteca no bootcamp da plataforma Digital Innovation One. O desenvolvimento também inclui o uso de lotties e skeletons enquanto os dados são carregados e do conceito de Portal.

Como extra, adaptei o código para evitar alertas em versões mais recentes do React e fiz algumas trocas de pacotes para melhor adaptação ao projeto. Também adicionei alguns recursos ao mapa para melhor experiência do usuário.
Outro desafio foi a correção e melhoria do layout usando styled-components, principalmente para recursos oriundos de pacotes. A criação de nome, logo e a utilização de uma paleta de cores direcionada à temática de alimentação também fizeram parte das tarefas adicionais.
O código-fonte do projeto Tastin’ está disponível no meu GitHub.