
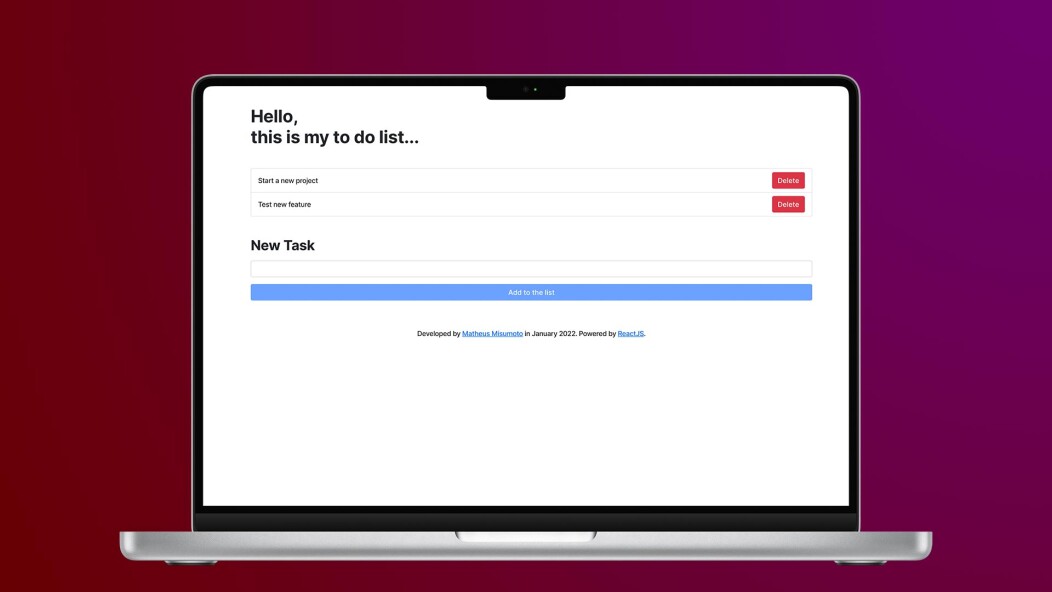
Durante os estudos de React, desenvolvi uma aplicação simples de gerenciamento de uma lista de tarefas usando a biblioteca. Os dados ficam registrados no browser do usuário, através da propriedade localStorage.
Todas as operações são feitas utilizando a biblioteca Redux. Assim, as informações ficam centradas em uma “store”, que funciona como fonte única de verdade de toda a aplicação.
O usuário pode tanto adicionar quanto remover itens da aplicação. Primeiramente, a atividade dispara uma “ação”, que funciona como um mensageiro que informa o “reducer” o objetivo da ação e as informações necessárias.
Por sua vez, o reducer funciona como um manual de instruções. Ele recebe essas informações e, com base no objetivo da ação, executa os passos necessários. Neste caso, adicionar ou remover itens da lista no store e no localStorage.
Para o design foi usado a biblioteca Bootstrap, garantindo a responsividade da página para diversos dispositivos. Por fim, validações de formulário e de itens da lista completam este projeto. O código-fonte, com comentários em inglês, está no meu GitHub.
Confira também outros projetos com React, como a busca de restaurantes utilizando as APIs do Google Maps e Places. Ainda no campo do JavaScript, também desenvolvi um site que reúne projetos acadêmicos que desenvolvi usando o framework Angular.