
O tema Evolution, criado inicialmente como tema do meu site pessoal em 2019, faz parte do diretório público de temas do WordPress após aprovação do time de revisão. É a minha primeira contribuição para comunidade.
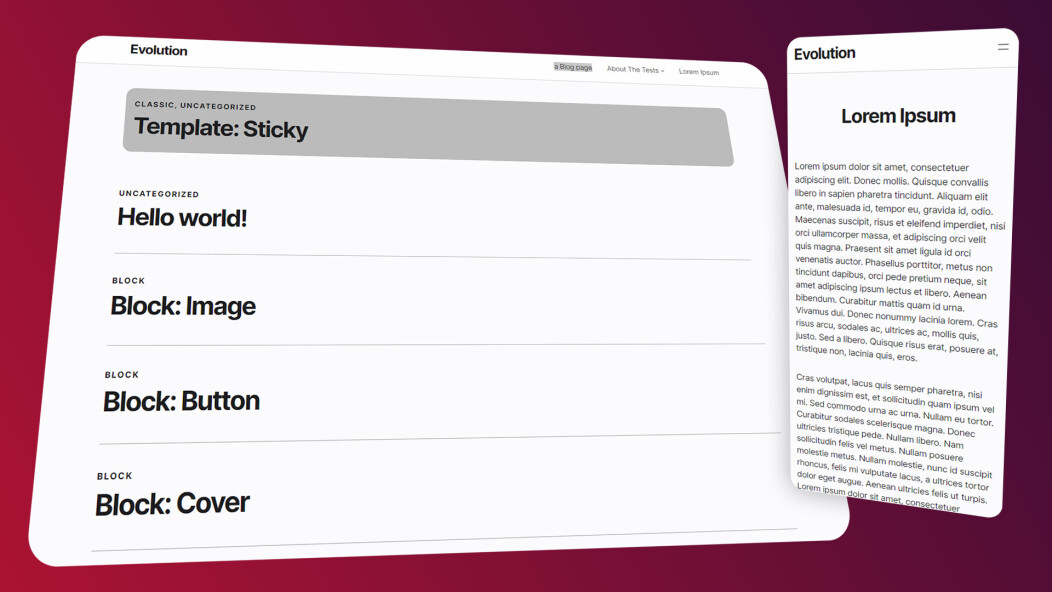
Evolution (ou “The Evolution”, no repositório de temas) é um tema de blocos minimalista para múltiplas finalidades. Como foi desenvolvida inicialmente para este site, tem vocação especial para blogs e portifolios pessoais. Entretanto, o layout também é aplicável em pequenos negócios e outros projetos.
O layout é totalmente responsivo para se adaptar aos tamanhos de tela de todos os dispositivos, inclui modelos de rodapé com navegação e widgets de redes sociais. Seja sites de páginas únicas ou com navegação complexa, o tema Evolution é ideal para publicar textos, notícias, tutoriais, documentações técnicas e outros tipos de conteúdo.
A edição completa do site com o novos temas de blocos é uma das prioridades do WordPress para 2022, com meta de 500 temas públicos adotando esta nova prática.
O tema The Evolution está disponível no diretório público de temas do WordPress.org, e também em um repositório no meu GitHub.
Desafios do tema de blocos Evolution
A versão disponibilizada no repositório público de temas do WordPress é, na verdade, um rework do tema original, desenvolvido para este site ainda no modelo de temas clássicos. Uma das vantagens foi a refatoração do CSS, diminuindo o uso de media queries.
A edição completa do site via WordPress é um recurso poderoso para o usuário final. Isso se deve pelas facilidades de customização e visualização das alterações no editor visual. Características como fontes, largura do layout, cores e opções de personalização pelo usuário são feitas em um arquivo JSON.
Entretanto, desenvolver ou adaptar um tema neste novo formato exige uma certa curva de aprendizado. No meu caso, incluiu consultas à uma documentação ainda não muito clara e várias tentativas.
Os arquivos principais são em formato HTML com uma “gramática dos blocos”. Ela usa uma padronização de código com o tipo de bloco, objetos e o próprio código HTML para substituir os trechos em PHP. É necessário seguir as regras de tags e classes de estilização para que cada bloco seja renderizado corretamente no tema e no Gutenberg.
Limitações ao desenvolver temas de bloco
Obviamente, o uso deste padrão pode trazer certas limitações e dificuldades para desenvolvedores. O uso do menu de navegação responsivo é um deles, com uma construção pouco customizável.
Usar modelos de blocos (block patterns), com códigos em PHP, pode ajudar a contornar algumas destas limitações. Outra opção é a criação de blocos dinâmicos. Porém isso exige mais tempo de aprendizado.
Além disso, o padrão dos temas de blocos faz com que sejam criadas várias classes de containers, algo familiar com o que acontece em aplicações ReactJS. No caso do WordPress, a estilização é feita de modo interno, dentro da <head>.
O próximo passo será aperfeiçoar a versão de blocos do Evolution para o substituir o atual tema clássico, aplicando recursos de interface de usuário. Dentre eles, o comportamento do menu responsivo, busca, e o recurso light/dark mode.