
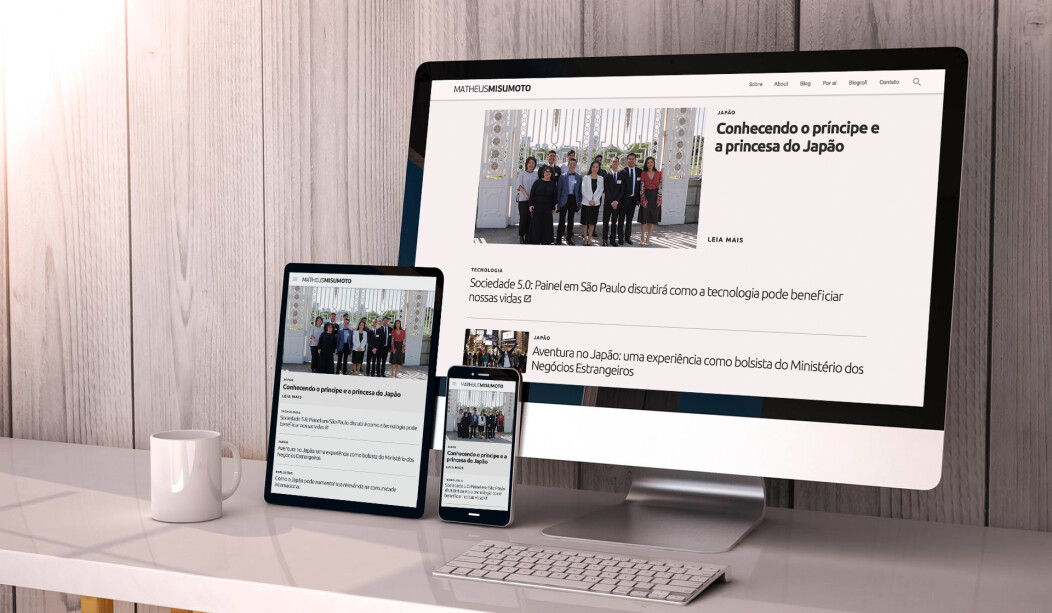
Está no ar o tema “Evolution”, o novo layout do site. Apesar da estrutura ser bem parecida com a versão lançada há dois anos, ele possui diversas melhorias e mudanças que tornam este tema do WordPress bem melhor do que os temas anteriores.
Esta é a primeira mudança no site depois do início dos estudos na área de desenvolvimento web. Por isso, foi uma boa oportunidade de colocar em prática os conhecimentos e também aprender novas funcionalidades de personalização do CMS.
Primeiramente, as páginas agora seguem a formatação HTML5, com tags semânticas e totalmente responsivo. Já o menu para dispositivos móveis foi redesenhado e segue a linha visual do layout, com CSS e JavaScript bem mais leves que a versão anterior.
Embora o esqueleto seja semelhante, as mudanças visuais foram inspiradas em sites de notícias e em páginas de empresas de tecnologia.
O layout utiliza as fontes Ubuntu, para os títulos e destaques, e Roboto para os textos. Além disso, usa os ícones do Material Design, do Google. As únicas imagens fixas do layout são o logotipo e os ícones de mídias sociais, todos em formato de vetor SVG. As imagens dos posts estão agora em um subdomínio para otimização de requisições.
Outra das novidades é poder assistir diretamente às minhas livestreams no Twitch. Um player de vídeo ficará visível automaticamente no topo da página inicial do blog somente enquanto eu estiver transmitindo ao vivo, sem qualquer intervenção na programação do tema. O código é uma adaptação do disponibilizado no GitHub de fngryboi.
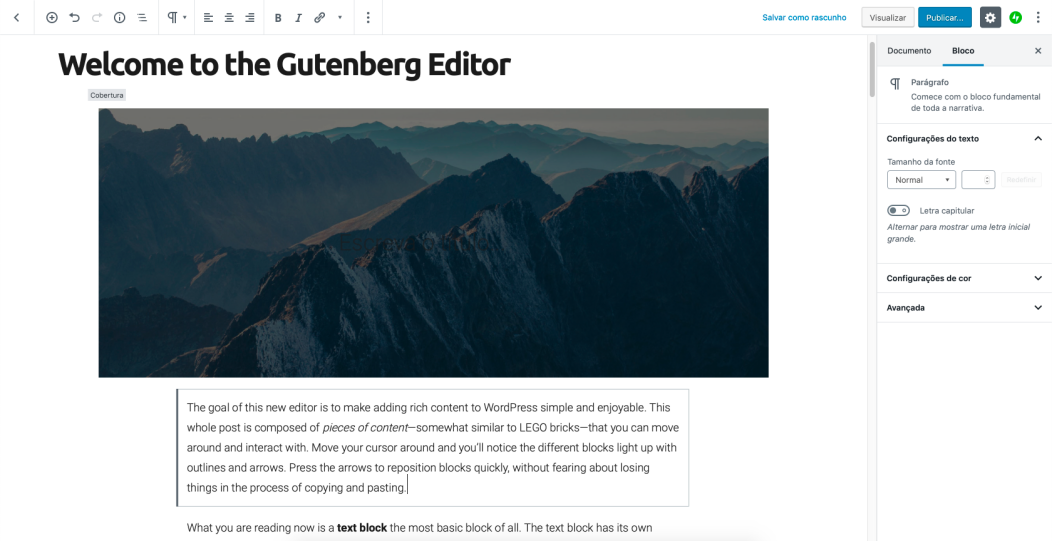
A programação do tema foi totalmente refeita usando o como referência inicial o projeto Underscores, buscando se adaptar às mudanças da plataforma, como o editor Gutemberg. Por isso, é a primeira vez que um tema que crio também tem o mesmo visual customizado também no editor, e com arquivos de localização para traduções futuras.
Tentei realizar as adaptações necessárias sem o uso de plugins, para afetar menos o carregamento da página. Portanto, boa parte das adaptações foram feitas via functions.php, e no caso do recurso infinite scroll, diretamente no JavaScript.
Apesar do tema estar funcionando bem para o meu site, planejo realizar algumas alterações antes de disponibilizá-lo no Diretório de Temas do WordPress.

Features do tema Evolution
- Editor Gutemberg adaptado ao tema: o que é digitado aparece exatamente como será visível quando publicado.
- Otimização de miniaturas e tamanhos de imagens
- Infinite Scroll do Jetpack adaptado para funcionar corretamente com o código HTML do tema
- Personalização do tema com visualização das alterações ao vivo no painel de controle do WordPress
- Funcionalidade de menu personalizável no cabeçalho e sidebar para widgets no rodapé (neste site, usado para listagem de perfis nas redes sociais).
- Uso de tags de template para funcionalidades recorrentes, inclusive para temas-filho.
- Adaptações de acessibilidade
- Melhor organização dos arquivos do layout
- Adaptação do tema para setores/tipos de conteúdo específicos (como álbuns de fotografias e vídeos).
- Plugins utilizados: Jetpack, Flickr Justified Gallery, Ninja Forms. Na transição de tema: Loco Translate e Regenerate Thumbnails.